A hack to get react websites source code
Have you ever heard about source maps ?
They are the files that link minified js files to the original source file, allowing the browser to show you where the error is in the debugger. It’s very useful for development purpose but can also be used in production to track bugs down. And as this article says, it can also expose the source code of some websites, enabling other developers to learn by reading your codebase !
So, can we find some source map file available on google ? Google dorks makes it easy to find out. Let’s type ext:map. A lot of false positives… ext:map intext:webpack intext:react is way better but it returns a lot of results from git hosts such as GitHub and gitlab.
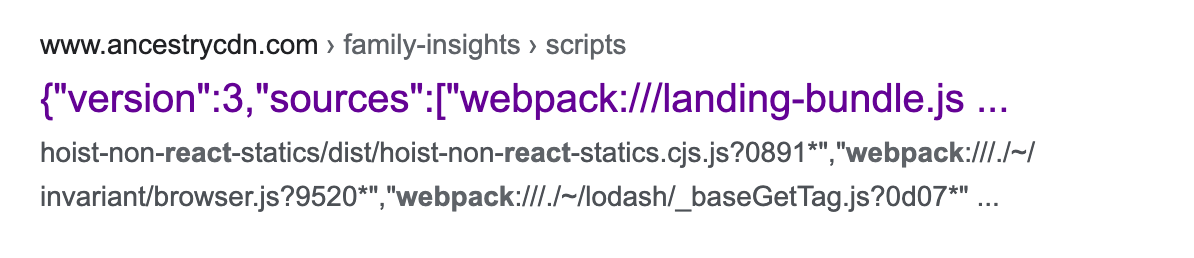
ext:map intext:webpack intext:react -site:github.com -intitle:GitLab -inurl:(git|blob|repo|browse)Better. That leaves us with a lot of sourcemaps to explore ! Let’s download a random on, I chose this one :  To download a sourcemap file, you only need to click on it and save it as a
To download a sourcemap file, you only need to click on it and save it as a .map.
To extract the source code from the source map, we are going to use a package called source-map-unpack. Unfortunately, some dependencies are outdated so we need to either install it with and old nodes version. You can do that with nvm : nvm use v10.20.1. If you don't have nvm, you can clone the repository, remove the ascii-progress dependency just like this and npm install. Then, running npx source-map-unpack ancestry ~/Downloads/landing-bundle.js-485a22ea.map (or npm start ancestry ./path/to/source/file.map if you cloned the repository) will create a folder ancestry containing the source code !
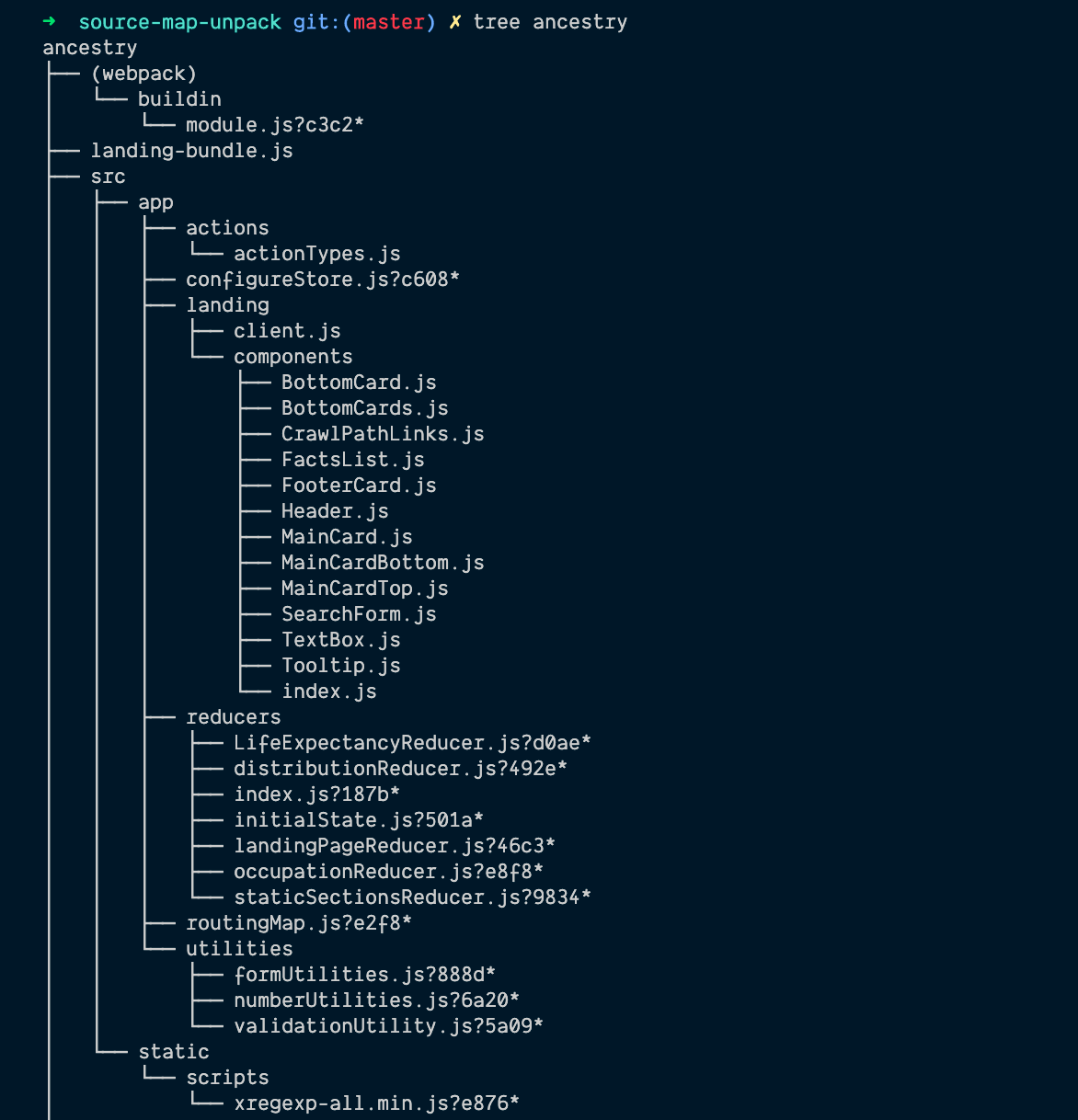
 A preview of the folder created by source-map-unpack
A preview of the folder created by source-map-unpack
We can see actions, reducers, components... It's an app using redux !
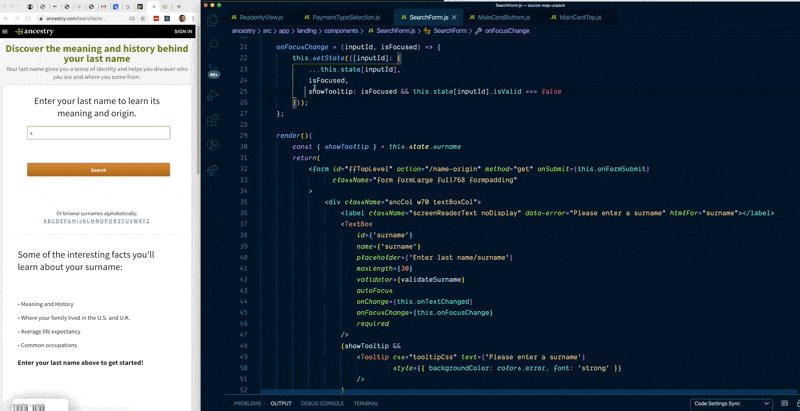
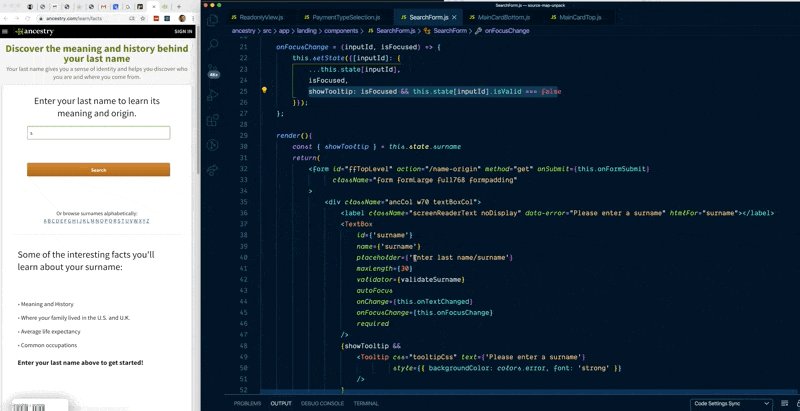
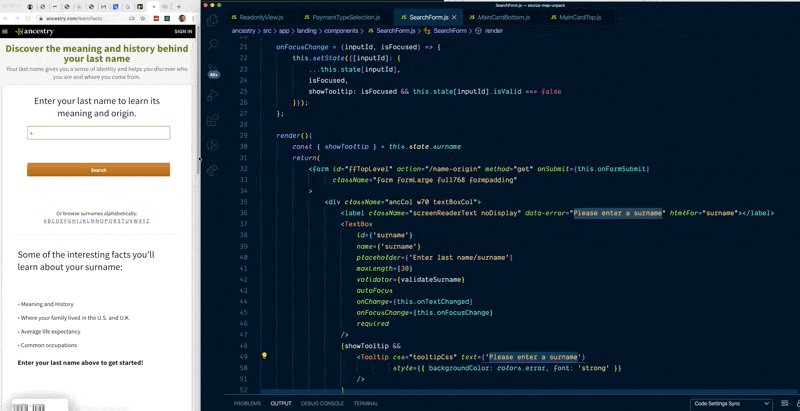
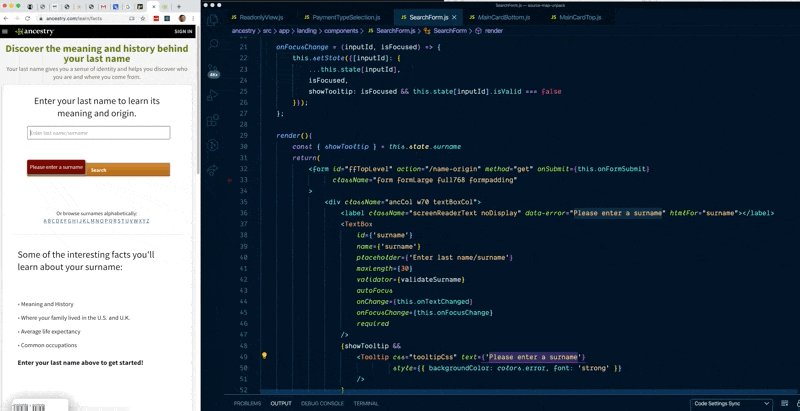
This doesn't seems like a full app, and the sourcemap filename (landing-bundle.js-485a22ea.map) made me think it was a single page. After some digging, I found I was reading the source code for https://www.ancestry.com/learn/facts :
 A demonstration of the /learn/facts page behavior next to the extracted source code
A demonstration of the /learn/facts page behavior next to the extracted source code
When things get serious
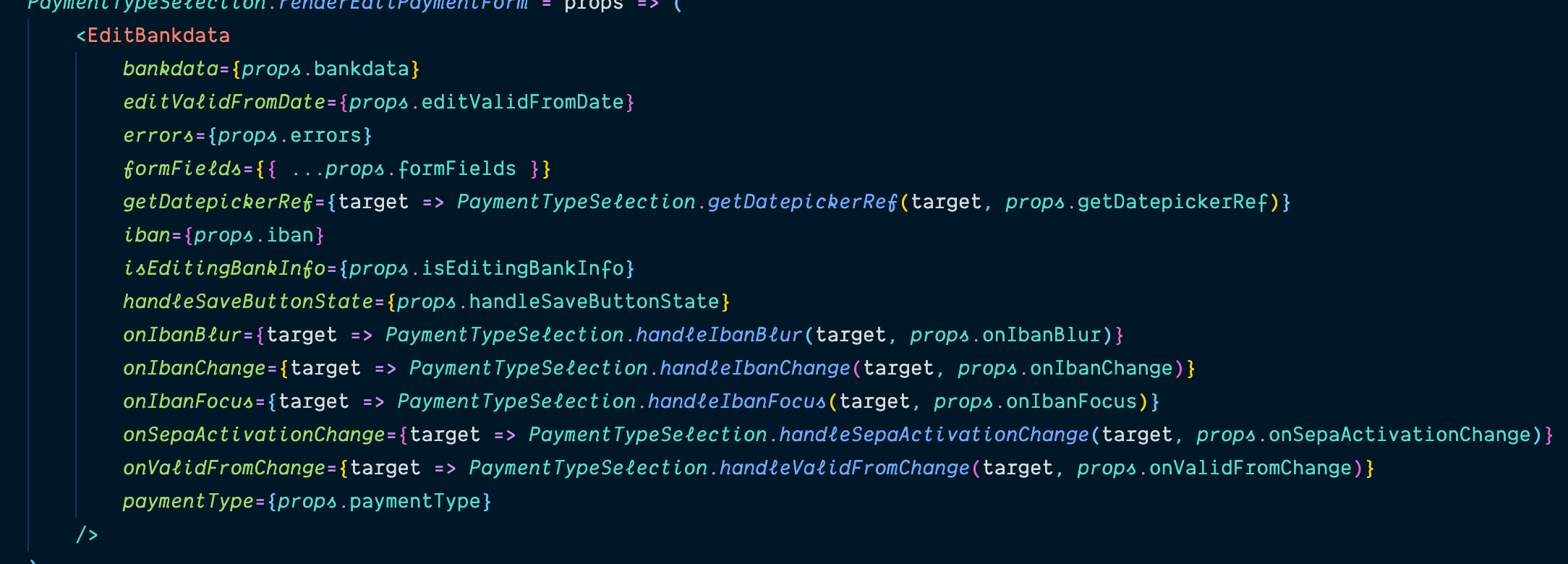
Later, I stumbled on an interesting bundle name: app.js.map. It was 4 mb large, which I thought could be a more complete app. And gosh, what I got was way more interesting than the previous source map : I was looking at the source of the whole client dashboard of an energy company !

I learned some interesting things and saw good practices by skimming through their code, but also some weird things (they were abusively using refs and document.querySelector). And they had two useState() in total. The rest was class component.
Learning from others code is really interesting and you should definitely go take a look. There are a lot of US government open data sourcemap out there.
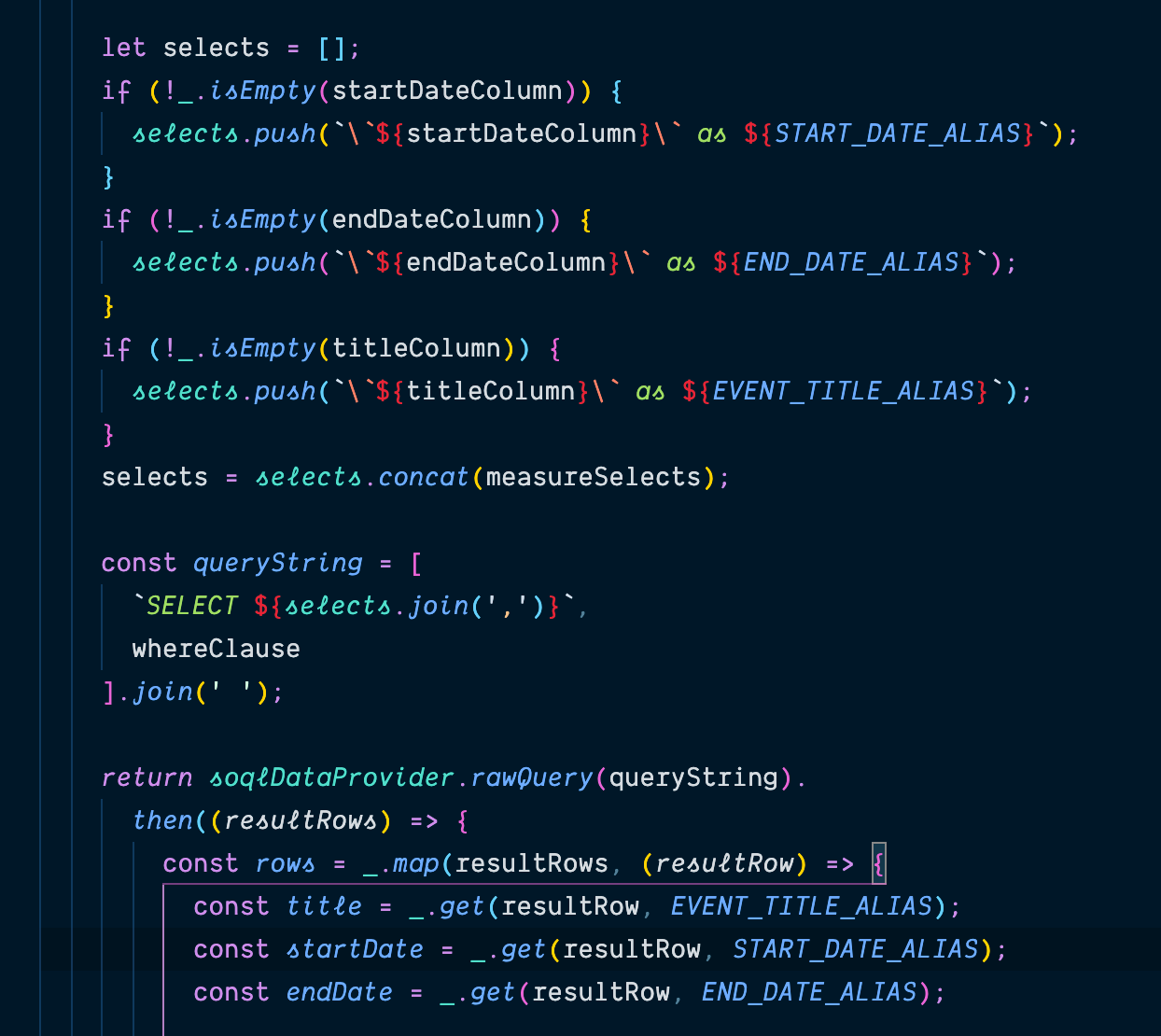
 As for me, I'm going to try to forget the raw SQL queries I've seen on data.nasa.gov...
As for me, I'm going to try to forget the raw SQL queries I've seen on data.nasa.gov...
Thanks for reading !