Ionic headache #1: Tales of favicon
Hello ! My name is Raphaël and I've been into Ionic 3 for about one week. It's been a real pain to work with it, and I think I can frankly say that I hate it. Let me show you why with a very simple real-life example.
In the startup I'm working at, we are rewriting the application using Angular 4 and Ionic 3. Now that we have done most of the functional part of the app, we are starting to work on the design. I thought: "Hey, let's start with something easy: what about setting up the favicon ?"
Oh god, I was so innocent. So, How could setting up a favicon possibly go wrong? Here's how it went. First, I did a cmd + shift + f to find where the favicon was displayed. In the index.html, I found something like
<link rel="icon" type="image/x-icon" href="assets/icon/favicon.ico">"Gotcha!" - I thought. I went straight to the folder, replaced the favicon with my company's logo, and refreshed the page.
"Uh, nothing? Let's clear the cache and try again."
"…"
Well, time to Google. I closed my eyes, focused on my problem and typed a very refined request into the google search bar:
![]()
I followed the first link, convinced that I would find the answer in few seconds - after all, that's just a favicon!
The only real answer on this thread was weird, but I had to try:

Of course - and just like a lot of answers on the ionic forum - it didn't work for me. At the end of the thread, a user was saying that the above fix didn't work anymore (thank you!), and asked for a hint. Nobody answered.
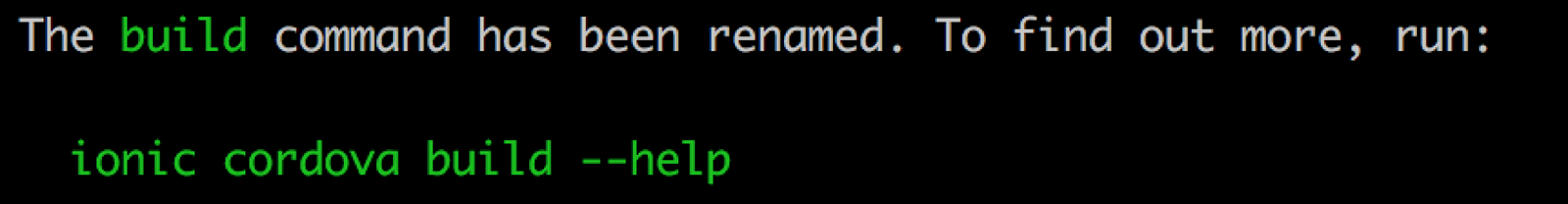
I found somewhere else that the favicon worked with ionic build browser , guess what happened when I tried the command?

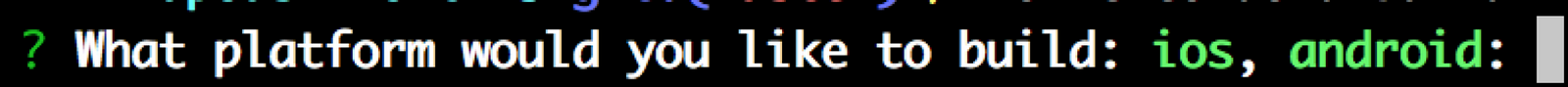
Fair enough, I'll do it!

Oh, I wasn't looking for a mobile build, but for a browser build. Too bad it's not possible anymore (?)
I also opened the docs: if there's an answer, it has to be inside the docs!

Oh, and when I finally found something on stackoverflow, guess what happened:

Oooooops, too bad this fucking page got lost in space! So I dislike Ionic for three reasons:
- Regression ? Something that worked with the previous version but not anymore sucks.
- No answer: when you look for a solution on google, you can find people that have the same problem… But you will not find the solution.
- Our app still doesn't have a favicon. That sucks.